





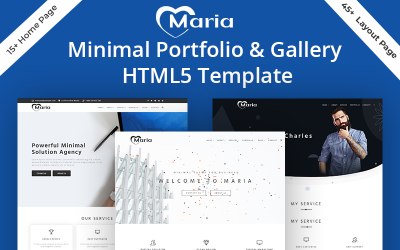
ThePRO - Тема WordPress для личного портфолио от ThemeREC



Paintpro — HTML-шаблон рисования от ByteThemes

DreamSoft - Многостраничный шаблон веб-сайта компании-разработчика программного обеспечения от ZEMEZ
 FREE INSTALLATION
FREE INSTALLATION



 FREE INSTALLATION
FREE INSTALLATION
Artify - тема Shopify для магазина предметов домашнего декора, дизайна интерьера, живописи и мебели от uiparadox
 FREE INSTALLATION
FREE INSTALLATION

Keira — тема WordPress для личного портфолио от inaikas



 FREE INSTALLATION
FREE INSTALLATION



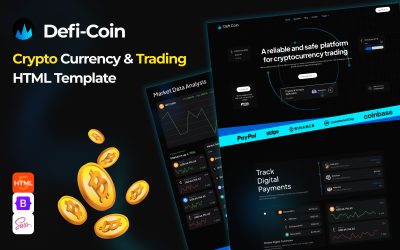
DefiCoin — HTML5-шаблон для торговли криптовалютой от uiparadox









 FREE INSTALLATION
FREE INSTALLATION


 FREE INSTALLATION
FREE INSTALLATION
Лучшие дизайнерские шаблоны Bootstrap
Сайт является краеугольным камнем любого бизнеса. Без этого вашей компании будет сложно положительно повлиять на жизнь своей целевой аудитории. Также важно отметить, что веб-сайт хорош настолько, насколько хороши его посетители. Веб-сайты являются одним из ваших самых важных инструментов в качестве интернет-маркетолога. Без качественного веб-сайта ваш бизнес по существу пуст. Но как убедиться, что ваш новый сайт именно то, что ищут люди? Хорошая тема веб-сайта может помочь улучшить ваш рейтинг в поисковых системах и дать вам присутствие в Интернете, к которому посетители, вероятно, будут возвращаться снова и снова. Здесь разработка шаблонов веб-сайтов Bootstrap может стать отличным началом. Давайте теперь узнаем о них больше.
Основные характеристики тем Bootstrap для веб-дизайна и графического дизайна
Мы знаем, что эти модели созданы для вашего удобства; вот почему они обладают некоторыми интересными функциями; давайте посмотрим:
- Отзывчивый веб-дизайн. RWD был разработан для более быстрой загрузки веб-сайтов и более удобного использования на любом устройстве. Эти современные макеты по умолчанию являются адаптивными, то есть они автоматически подстраиваются под размер используемого устройства.
- Удивительный фреймворк Bootstrap. Вы знаете, что он надежен и продвинут, когда используется Bootstrap. Вероятно, это самая популярная структура HTML, CSS и JS. Он отдает приоритет проектам, ориентированным на мобильные устройства, что обеспечивает более ориентированный на пользователя интерфейс.
- Используются шрифты Google. С ними знаком каждый, и это, наверное, самый востребованный тип шрифта. Они также используются в этих макетах, чтобы создать дружественную среду для зрителей.
- SEO дружественный. Поскольку для каждого веб-сайта, желающего получить рейтинг в Интернете, крайне важно, эти модели дружественны к этому явлению.
- Никаких навыков кодирования не требуется. Вам не нужно изучать эту специальность с единственной целью вашего сайта. Они так просты в использовании.
Кто может использовать шаблоны Design Bootstrap?
Хотя каждый человек может использовать их для своего удобства, вот некоторые люди, для которых они специально созданы:
- Графические дизайнеры.
- Веб-разработчики.
- Менеджеры сайта.
- Менеджеры социальных сетей.
- UI/UX-разработчики.
- Инженеры-программисты.
- Фронтенд-разработчики.
Советы по созданию идеального веб-сайта и веб-сайта с графическим дизайном на Bootstrap
Итак, как вы можете гарантировать, что ваш новый веб-сайт дает посетителям именно то, что им нужно? Вот несколько советов, которые помогут вам создать идеальный веб-сайт:
- Пожалуйста, будьте проще, но эффективнее. По мере того, как ваш новый веб-сайт будет приближаться к жизни, вы начнете сталкиваться с веб-сайтами со сложным и загроможденным дизайном. Вместо того, чтобы заблудиться в сорняках, вы можете воспользоваться простым подходом, используя простой, но эффективный дизайн. Сделайте свой сайт простым и понятным.
- Используйте адаптивный дизайн. Если веб-сайт разработан без учета потребностей пользователя, он не сможет быстро загружаться на небольших устройствах, таких как телефоны, и, вероятно, вызовет проблемы на более крупных устройствах, таких как компьютеры. Когда кто-то впервые попадает на ваш сайт, ваше веб-приложение или веб-сайт должны выглядеть так, как будто на их экране появилась вкладка.
- Будьте запоминающимися и имейте полезный контент. Домашняя страница — это то, с чего вы хотите начать повышать узнаваемость своего бренда и на чем сосредоточить свои усилия при создании привлекательного и полезного контента для вашего нового сайта. Есть множество способов сделать это.
- Не бойтесь просить об обратной связи. После того, как вы нанесли последние штрихи на свой новый сайт, пришло время заняться контентом. Есть разные способы сделать это, но лучше всего начать с постов в блоге. К настоящему времени вы, вероятно, поняли, что написание постов в блоге — одна из самых приятных и приносящих удовлетворение задач.
- Сделайте свой сайт мобильным. Сейчас самое время, если вы еще не начали обдумывать способы адаптации своего нового сайта к мобильным устройствам. Жалоба номер один от пользователей в Интернете заключается в том, что сайты не оптимизированы для мобильных устройств:
- первый шаг — убедиться, что ваш сайт соответствует передовым методам мобильного веб-дизайна;
- это включает в себя центрирование вашего контента, создание дополнительного пространства вокруг изображений и обеспечение того, чтобы сайт имел необходимые функции для быстрой загрузки на мобильном устройстве;
- если ваш сайт еще не соответствует этим стандартам, вы все равно можете воспользоваться преимуществами дизайна, оптимизированного для мобильных устройств;
- макет и дизайн вашего сайта будут намного проще и удобнее на мобильном устройстве, что значительно облегчит вашим посетителям навигацию и поиск того, что они ищут.